Blog and News > techy-stuff > What are Heatmaps & How to Analyze?
What are Heatmaps & How to Analyze?
As website owners, it's important to understand how users interact with our site. Do they scroll down the page? What links do they click on? Where do their eyes focus?
This is where heatmaps come in. Heatmaps are visual representations of data that show us patterns of user behavior. By analyzing these patterns, we can make changes to our site that will improve the user experience. Heatmaps show us where users are spending the most time on a page. This information can help us determine which areas of our site are most important and which ones might need more attention. There are different types of heatmaps, 4 to be exact.

Types of Heatmaps
Scrollmap
The most common is the scrollmap. Scrollmaps show us how far down the page users are scrolling. This is valuable information because it can help us determine where to place important content. If users aren’t scrolling down, we know that we need to make changes.
Clickmap
Another type of heatmap is the clickmap. Clickmaps show us which links on a page are being clicked on the most. This information can help us determine which links are most important and which ones might be getting lost in the shuffle.
Mouse Tracking Heatmap
Mouse tracking heatmaps show us where users’ mouse is moving on a page. By understanding the most popular parts of a page or where users hover over the most we can evaluate what information should go where.
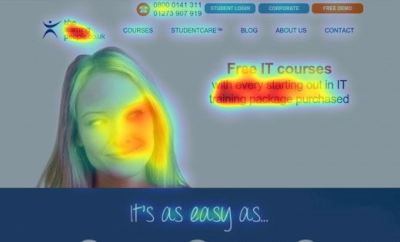
Eye-Tracking Heatmap
The fourth type of heatmap is the eye-tracking map. Eye-tracking maps show us where users are looking on a page. This can help to establish what areas are the most catching and useful which means relevant content and images can be added in those places.
All of these types of heatmaps are valuable in their own way. By analyzing them, we can make changes to our site that will improve the user experience and help us better understand our users.
Alongside the above heatmaps there’s user session replay. User session replay shows us how users interact with our site in real-time. This information can help us determine what changes need to be made to improve the user experience.
How To Analyze Your Heatmaps
When you’ve gathered enough data, it will be time to start analyzing your heatmaps. Here are a few tips to help you get started:
Look for Patterns
Heatmaps are all about patterns. Look for areas of the map that are particularly hot or cold. What do these areas have in common? What could be causing the patterns you’re seeing?
Compare Different Pages
If you have heatmaps for multiple pages, take a look at them side by side. What differences do you see? What can you learn from the pages that are performing better?
Test your Hypothesis
Once you’ve identified a problem area, it’s time to start testing. Make a change to your page and see if it has the desired effect. If not, try something else. Heatmaps are all about experimentation.
Monitor your Results
Once you’ve made a change, keep an eye on your heatmap to see how users are responding. Are they interacting with the page in the way you want them to? If not, it’s time to go back to the drawing board.
Heatmaps are a valuable tool for website owners. By understanding how users interact with our site, we can make changes that will improve the user experience. If you’re not already using heatmaps, we encourage you to give them a try. You might be surprised by what you learn.
How to Create a Website Heatmap
There are a few different ways to create a heatmap. The most common is to use a piece of software that will track user interactions and generate a map based on the data.
Another option is to use a service that provides heat maps as part of their analytics package. Google Analytics, for example, offers a heatmap tool that can be used to track clicks on your website.
If you’re feeling ambitious, you can even create your own heatmap using HTML and CSS. This is a more advanced option, but it can be a fun way to learn more about coding.
No matter which method you choose, heatmaps are a valuable tool for understanding how users interact with your website.
Why Use Heatmaps?
Heatmaps are a valuable tool for understanding how users interact with your website. By tracking how users interact with our site, we can make changes that will improve the user experience.
In addition to helping us understand our users, heatmaps can also help us troubleshoot problems. If we see that users are having trouble finding a particular piece of information, we can make changes to make it more accessible.
Heatmaps can also help us identify areas of our site that need improvement. If we see that users are ignoring a particular area of our site, we can make changes to make it more visible or interesting.
Finally, heatmaps can help us track the success of our changes. By monitoring our heatmaps after making a change, we can see how users are responding. If the change is successful, we’ll see an improvement in the heatmap. If not, we can try something else.
Conclusion
Heatmaps are a valuable tool for understanding how people interact with your website. By analyzing the data collected from heatmaps, you can make decisions about how to improve your website’s design and usability. If you’re interested in using heatmaps to improve your website’s performance, get in touch. We’d be happy to show you how CANDDi can help bring results to your business’ website.